
CodePen Music Player
Music Player Widget using html, css, and js HTML HTML xxxxxxxxxx 129 1 2 3
4 5 6 7
Codepen Audio Player The controls attribute adds audio controls, like play, pause, and volume
In This Blog, We Learn How To Create a Music Player With a Playlist using HTML, CSS, and JavaScript. We Have a Thumbnail Of music, play, and Pause, Next, and Previous song functionality using JavaScript. You can also Skip song Timing Using the Cursor Click On Song Timer. Hope You Enjoy Our Blog So Let's Start With A Basic Html Structure For A.

7 Tailwind Music Players ⋅ uiux.zone
February 6, 2022 Links demo and code download Made with HTML / CSS About a code baúl mox Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: no Dependencies: font-awesome.css Author

Some of the Best Music Pens on CodePen CodePen Blog
Collection of free jQuery music player code examples from Codepen, Github and other resources. Update of April 2021 collection. 5 new items. Sankar July 23, 2021 demo and code download Made with HTML / CSS / JS About a code Cassette Player Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: no Dependencies: - Author Aybüke Ceylan

Music Player for Android APK Download
How to create Music player with pure HTML, CSS, JS # html # css # javascript # webdev Hello, Today we'll see, how we can easily create a music player using HTML, CSS and JS only. No other library. Our music player has modern looking designs, with cool animations like play/pause animation, disk rotating animation and pulse animation.

Music Player APK for Android Download
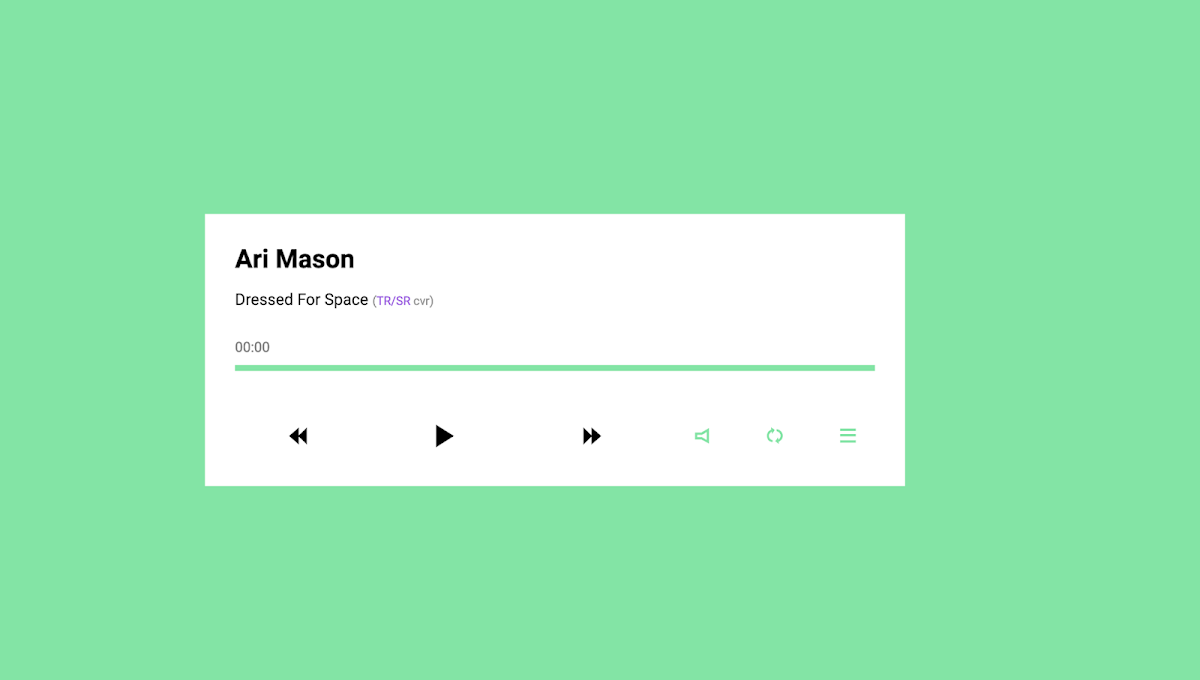
Tailwind CSS Audio Player. This is a basic audio player built with Tailwind CSS. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: -. Tailwind version: 0.3.0. Collection of free Tailwind CSS music player components from Codepen and other resources.

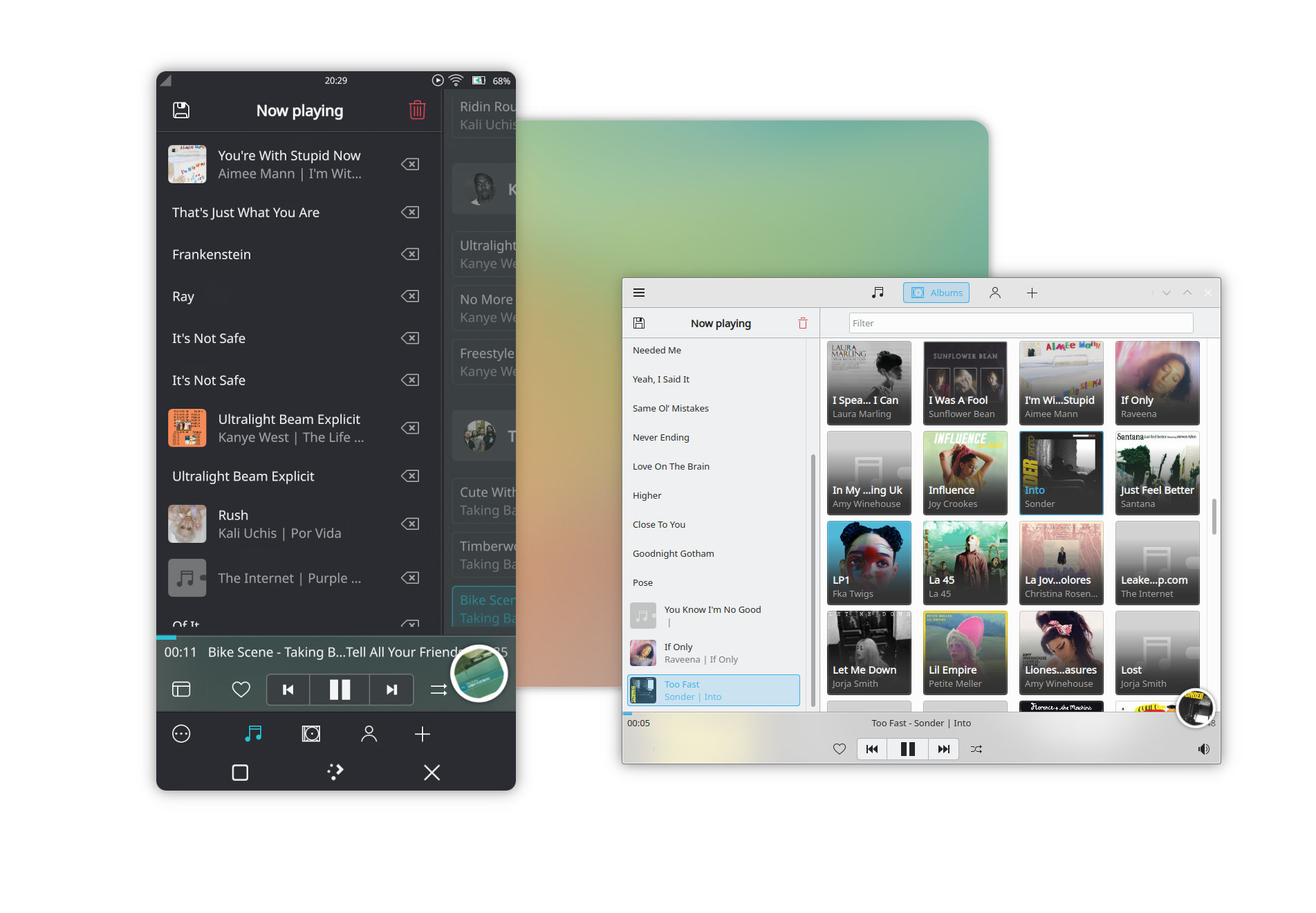
Vvave KDE Applications
Whilst building this audio player, I noticed an issue with the CodePen demo in Google Chrome. If you play the audio track, then refresh the page, you'll probably find the track won't play again. It seems the combination of CodePen's iframes, plus Google's Autoplay policy , conspire to give us a low media engagement score and render the.

Music Player APK for Android Download
Greg Hovanesyan's The Bluesman And speaking of Pens that make you feel like a genius musician, that's exactly what Greg's Pen here does: Turn on that backing track, which plays a very basic blues shuffle, then mouse around over the notes he has prepared for you. They play fuzzy guitar notes he recorded, and are the perfect notes for the track.

Music Player + Codepen by Konstantins Sedunovs on Dribbble
Free Music Player for Website HTML Code These music player HTML offer an improved experience to users plus outcome in making extra business by way of sign-ups to the goods or services. Flat Music Widget UI - Simple HTML5 Audio Player Flat Music Widget UI is a cool and spotless interface flashy mp3-player.

Music Player APK for Android Download
Modern Web Posted on Aug 17, 2021 • Updated on Aug 19, 2021 How to create Music player with pure HTML, CSS, JS # html # css # javascript # webdev Hello, Today we'll see, how we can easily create a music player using HTML, CSS and JS only. No other library. Our music player has three section or screen.

Elegant Clean Music Player In Vue.js Vue Script
1. Music Player App Author: Rafaela Lucas (rafaelavlucas) Links: Source Code / Demo Created on: December 26, 2019 Made with: HTML, SCSS, JS Tags: music-player, music stream, player songs, daily ui, daily ui challenge 2. HTML Audio Player HTML Audio Player Author: Zakari Abdessamad (vanderzak) Links: Source Code / Demo Created on: December 9, 2019

Codepen Audio Player The controls attribute adds audio controls, like play, pause, and volume
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

CodePen Music Player 2.0
JavaScript music player refers to a player that is built using JavaScript programming language. This type of music player can be used to play audio files on a website or web application. It can be implemented as a standalone player or integrated into a larger application.

Music Player Figma Community
React is a popular JavaScript library for building user interfaces, and in this tutorial I'm going to show you how to use it to build a simple interactive music player. We're going to be working in CodePen, and you could also write this project offline inside a React app, since all the components can be ported to a repo pretty easily.

Music Player APK for Android Download
This is a Music Player made using React.js Library Design Credits to Giga Tamarashvili on dribbble:. Tagged with codepen, javascript, webdev, react.

10 Best Music Player Apps in Malaysia Review in 2022
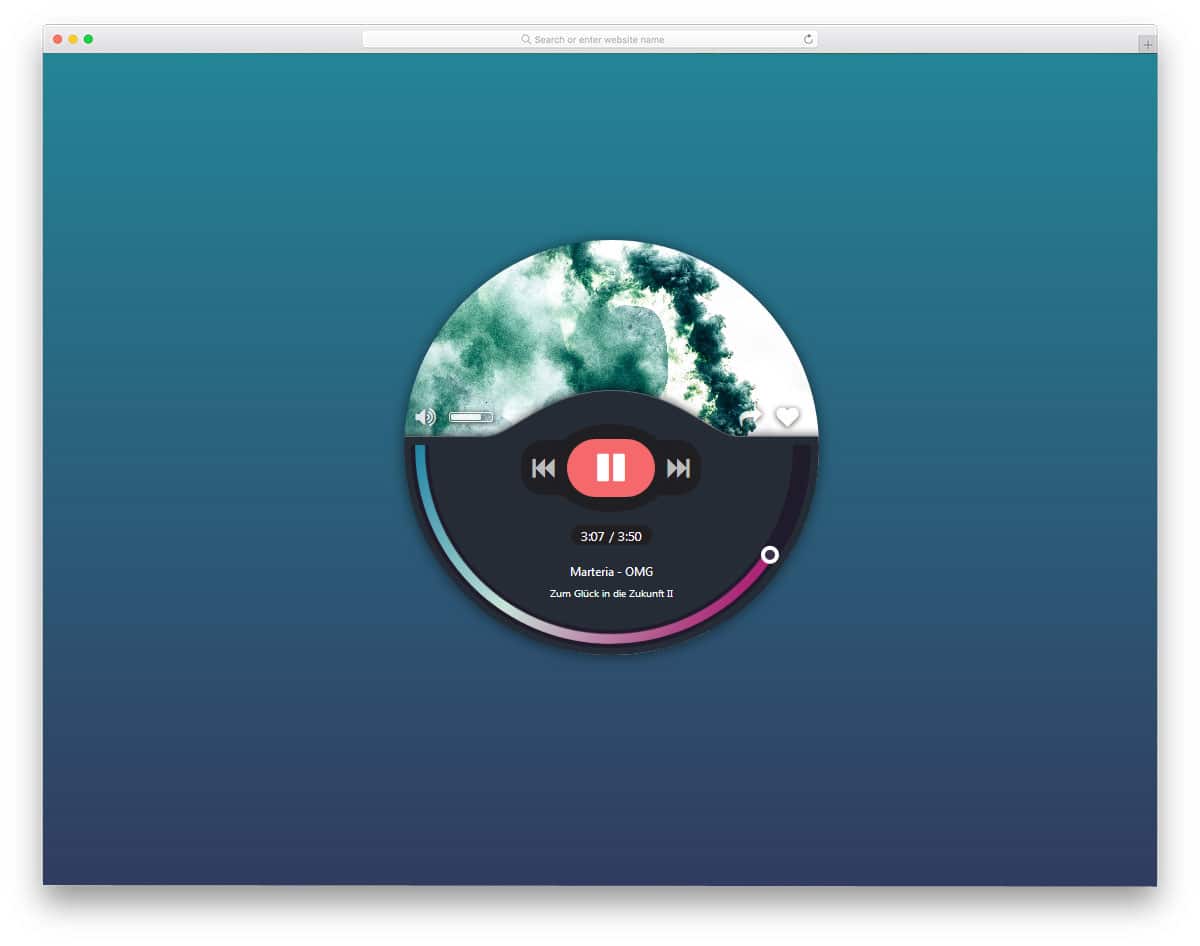
See the Pen Music player by Shayan on CodePen. Music Player 2.0. See the Pen Music Player 2.0 by Emil (@emilcarlsson) on CodePen. 3D Cube Media Player CSS only. See the Pen 3D Cube Media Player CSS only - Chrome by Jamie Coulter (@jcoulterdesign) on CodePen. Music Album. See the Pen Music Album by Kyle Lavery (@koenigsegg1) on CodePen. Modern.