
Upload Files with CodeIgniter and AJAX?
In this tutorial, you will learn how to use jQuery Ajax to upload images in the Codeigniter 4 project with preview. Also, how can you upload images from jQuery Ajax without refreshing and reloading the whole web page of your CodeIgniter 4 application. Codeigniter 4 jQuery Ajax Image Upload with Preview Tutorial Example

Codeigniter 3 tutorial Ajax File Upload Part 1 YouTube
How to upload file using ajax with Jquery in codeigniter. How to Upload Files With CodeIgniter and AJAX Jquery. PHP - How can We upload image file with ajax.

Codeigniter 4 Ajax Image Upload With Preview Example
The good news: Well, it turns out, you can easily create file uploads with Codeigniter and AJAX Jquery. Right now! In today's tutorial. You will learn everything you need to know about how to create upload files with Codeigniter and Ajax jquery, Step by step. Let's begin. How do I find a simple way to upload files with Codeigniter and Ajax Jquery

Ajax CRUD in Codeigniter 4 with DataTables Update Data YouTube
1 I like to upload image using codeigniter Framework in PHP with JQuery AJAX without redirecting the page. When i upload the image it redirecting to controller area and the values are not insert to database , ajax response also not coming , can any one pls solve my issue.. Thanks in advance. This is my view area.

Membuat File Upload CodeIgniter Menggunakan Ajax Ayo Ngoding
Today's tutorial we are showing how to upload multiple files using ajax in Codeigniter. Prerequisites php7.2, Apache 2 Server, JQuery, Codeigniter 4 Creating the Project Directory We are not talking about how to download and install Codeigniter in your local system. But you may this script in already installed Codeingter 4 instance.

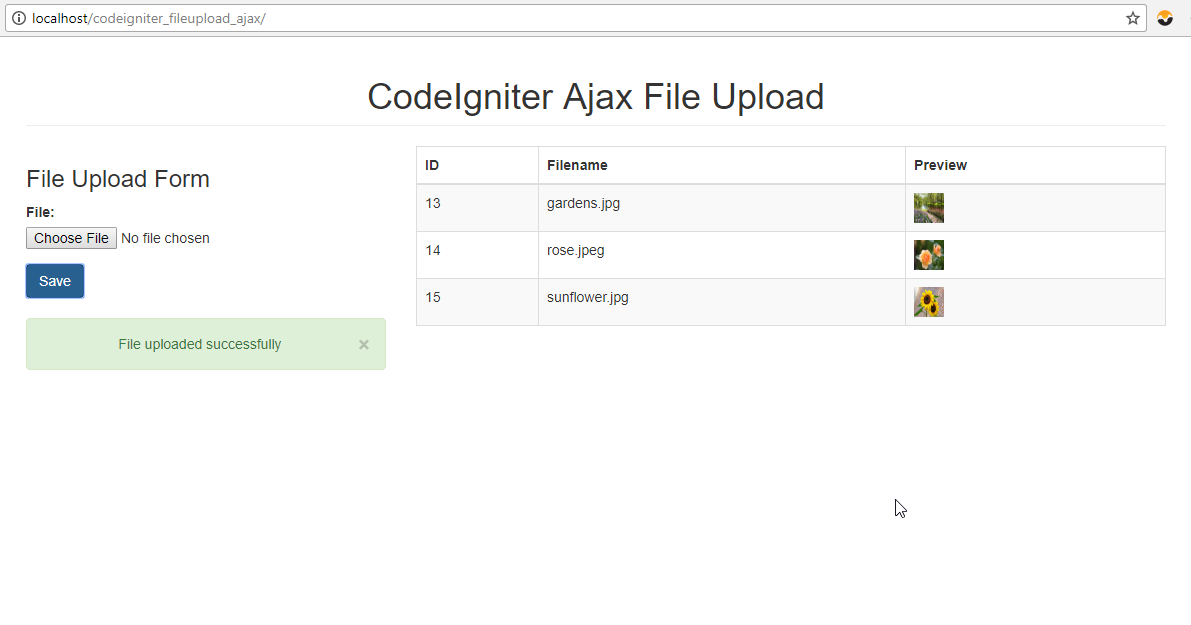
CodeIgniter Ajax File Upload using jQuery SourceCodester
Upload Image/File Into Database Ajax Codeigniter May 4, 2021 By Admin 3 Comments Codeigniter 3 Ajax Image Upload - We will share with how to upload image using ajax into database & folder. We will upload the image using ajax and jquery. We will upload the image using jquery ajax without page refresh and reload.

CRUD AJAX MENGGUNAKAN CODEIGNITER + HOSTING + UPLOAD GITHUB YouTube
The Process. Uploading a file involves the following general process: An upload form is displayed, allowing a user to select a file and upload it. When the form is submitted, the file is uploaded to the destination you specify. Along the way, the file is validated to make sure it is allowed to be uploaded based on the preferences you set.

Codeigniter Ajax Crud Using Bootstrap Modals And Datatables Mbah Coding
Apr 21, 2016 at 10:52 you can use $ ("#formID").ajaxsubmit instead of $.ajax it will post whole form at once it will require form.js file

Codeigniter Ajax Multiple File Upload, Download and Delete Demo YouTube
Here we have shown how to use ajax file upload using codeigniter jquery. This file is responsible for giving user options to select and upload file. The below view file has one input button for file type and another button for submission once the file is selected for uploading.

CodeIgniter 4 How To Upload Image using Ajax Request Tutorial
The Process Uploading a file involves the following general process: An upload form is displayed, allowing a user to select a file and upload it. When the form is submitted, the file is uploaded to the destination you specify. Along the way, the file is validated to make sure it is allowed to be uploaded based on the preferences you set.

Codeigniter Image Upload to Database Using Ajax YouTube
Article contains the classified information about How to use ajax method to upload an image with form data. CodeIgniter 4 is a open source PHP Framework. Nowadays, every application somewhere uses Ajax request either for any database operations or to upload anything. It's a common feature now.

Codeigniter Datatables Ajax Crud With Image Upload YouTube
In VueJS you just need to add the following code to the created function, as long as you are using Axios for this type of request. axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest'; React axios.get("your url", {headers: {'Content-Type': 'application/json'}}) htmx You can use ajax-header extension.

codeigniter 4 ajax upload image example tutorial. Here you will learn how to upload image / file
How to upload file using ajax in codeigniter Ask Question Asked 6 years ago Modified 5 years, 11 months ago Viewed 11k times Part of PHP Collective 2 I am trying to upload a file along with other parameters using ajax. However, the files are not getting uploaded. Form Code

CodeIgniter Tutorial Upload Image File using Jquery Ajax YouTube
This code loads in the CodeIgniter upload library with a custom config. For a full reference of it, check out the CodeIgniter docs. We do a simple check to determine if the title is empty or not. If it isn't, we load in the CodeIgniter upload library. This library handles a lot of our file validation for us.

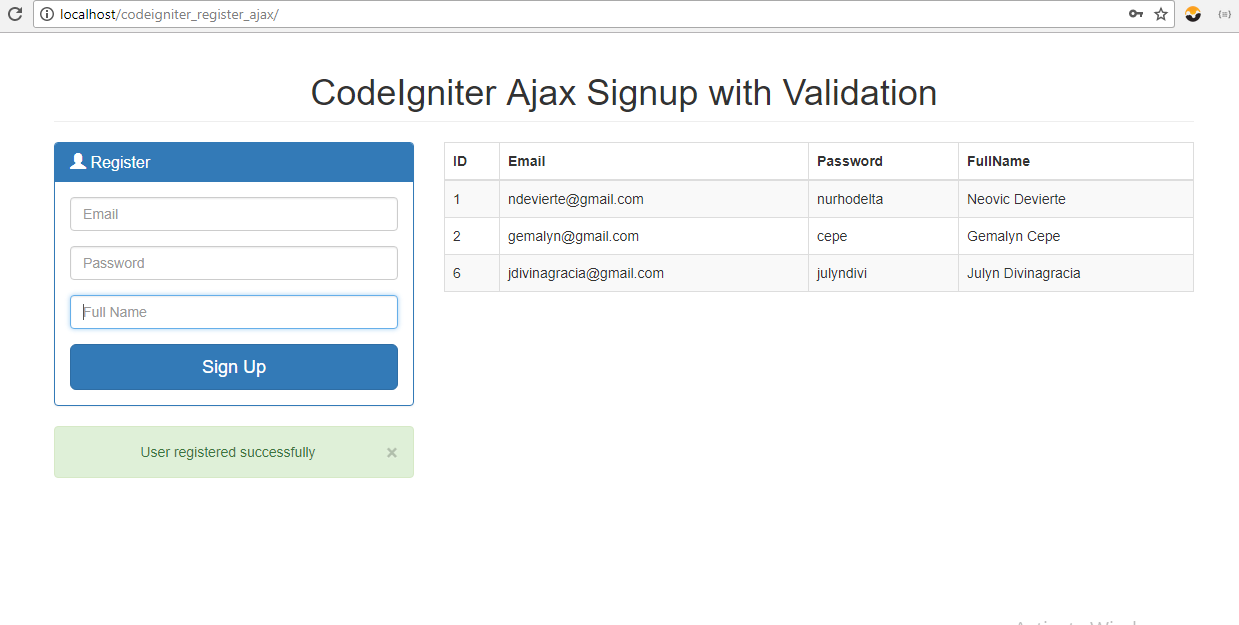
CodeIgniter Ajax Signup with Validation using jQuery SourceCodester
File uploading is a common feature of dynamic web applications. Learn here to file upload using Ajax without page refresh. In this tutorial, we will learn how to File Upload with Progress Bar using CodeIgniter, jQuery, and Ajax. This is a very simple example, you can just copy-paste, and change it according to your requirements.

Codeigniter 3 Tutorial AJAX Drag and Drop files upload with Codeigniter and DropzoneJS YouTube
Configure Routes Open app/Config/Routes.php file. Define 2 routes - / - Display file upload view. users/fileUpload - It is used to upload a file. $routes->get ('/', 'UsersController::index'); $routes->post ('users/fileUpload', 'UsersController::fileUpload'); 3. Create a Controller - Handle file upload request